Давайте сразу учиться все делать правильно. Хоть это и самая примитивная страничка создадим ее по всем правилам(они пригодятся при работе с Adobe Dreamweaver).
ШАГ 1:
Создайте на своем компьютере папку с названием вашего будущего сайта, ну к примеру в данном случае актуально будет назвать папку obuchenie_html . Внутри папки создайте еще одну папку с названием www, а внутри нее еще одну для изображений с названием img (позже вставим туда картинки). Для наглядности я нарисовал вам приблизительную структуру, получившуюся в результате:
Создайте на своем компьютере папку с названием вашего будущего сайта, ну к примеру в данном случае актуально будет назвать папку obuchenie_html . Внутри папки создайте еще одну папку с названием www, а внутри нее еще одну для изображений с названием img (позже вставим туда картинки). Для наглядности я нарисовал вам приблизительную структуру, получившуюся в результате:

Пока поверьте мне на слово, дальше когда начнете изучать Dreamweaver все поймете.
ШАГ 2:
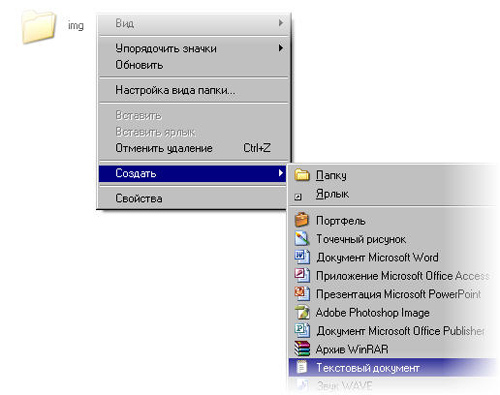
Зайдите в созданную на предыдущем шаге папку www и создайте внутри нее текстовый документ. Для этого зайдите в нее, кликните правой кнопкой мыши в выпадающем меню выберите Создать - Текстовый документ. Перед собой вы должны видеть примерно следующее:
Зайдите в созданную на предыдущем шаге папку www и создайте внутри нее текстовый документ. Для этого зайдите в нее, кликните правой кнопкой мыши в выпадающем меню выберите Создать - Текстовый документ. Перед собой вы должны видеть примерно следующее:

ШАГ 3:
Теперь, следуя предыдущему уроку напишите в Блокноте текст простейшей странички:
Теперь, следуя предыдущему уроку напишите в Блокноте текст простейшей странички:
Приведу пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<head>
<title> Это моя первая страничка! </title>
</head>
<body>
<!--сейчас я напишу свою первую строчку текста!-->
Ура!!!! Я создал свою первую страницу на html!!!
<!--сейчас я напишу свою первую строчку текста!-->
Ура!!!! Я создал свою первую страницу на html!!!
</body>
</html>
</html>
Готово ! Вы создали свою первую настоящую веб-страницу!
ШАГ 4:
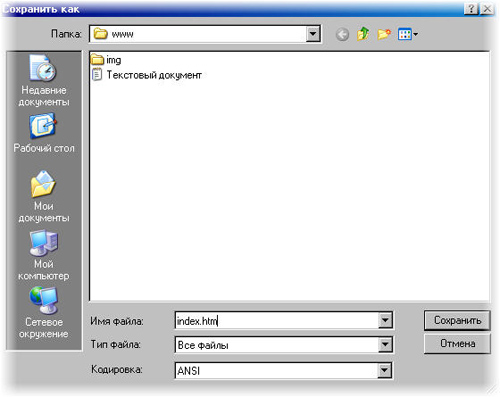
Теперь сохраните ваш документ как "index.htm" (расширение ".htm" указывает, что это HTML-документ. ".html" даст тот же результат. Это не имеет значения). Для этого в меню Файл выберите Сохранить Как:
Теперь сохраните ваш документ как "index.htm" (расширение ".htm" указывает, что это HTML-документ. ".html" даст тот же результат. Это не имеет значения). Для этого в меню Файл выберите Сохранить Как:

В пункте Тип файла выберите "Все файлы".
После сохранения можете удалить текстовый документ.
После сохранения можете удалить текстовый документ.
ШАГ 5:
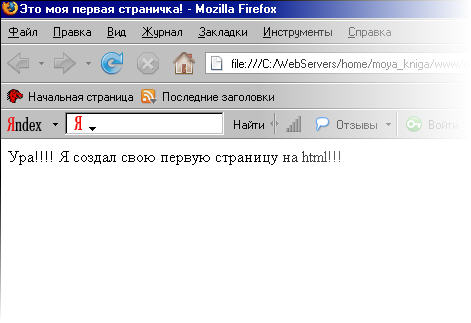
Теперь если вы запустите получившийся файл index.htm увидите примерно следующее:
Теперь если вы запустите получившийся файл index.htm увидите примерно следующее:

Для того, чтобы внести изменения в страничку, Вам нужно открыть данный файл через обычный блокнот. Либо же, можно менять прямо в браузере, но только в браузере Opera.
Поэтому, если у Вас установлен именно он, то Вы можете просто запустить свою страничку, кликнуть правой кнопкой мыши, в выпадающем меню выбрать "Исходный Код" . Там можете менять все, что угодно. А затем, просто нажать на кнопку "Применить изменения" .
Как видите действительно в заголовке документа написано "Это моя первая страничка!" а комментарии действительно не отобразились в браузере!
Дело осталось за малым! Научиться форматировать текст, таблицы и.т.п.