Урок 4: Продолжаем работать с текстом
Чтобы придать тексту ту или иную гарнитуру в html используются такие элементы:
- STRONG | Используется для выделения текста жирным |
- EM | Используется для выделения текста курсивом |
- U | Выделение текста подчеркиванием |
- S | Перечеркивание текста |
- SUP | Создание верхнего индекса |
- SUB | Создание нижнего индекса |
- FONT | Изменение цвета, типа, размера шрифта |
- HR | Вставляет в текст горизонтальную разделительную линию |
Если в теле документа написать:
<strong> Этот текст будет выделен жирным </strong> <br>
<b> И этот тоже, но этим тегом лучше не пользоваться! </b>
В браузере увидим:<b> И этот тоже, но этим тегом лучше не пользоваться! </b>

Как видите, оба этих тега действуют одинаково. В программе Adobe Dreamweaver на панели форматирования текста написано "B"
(просто это название более старое и большинство веб-мастеров привыкли к нему), хотя при нажатии на эту кнопочку в коде пишется тег <strong> .
В программе Adobe Dreamweaver на панели форматирования текста написано "I" хотя в коде пишется EM.
<em> Этот текст будет выделен курсивом </em> <br>
<i> И этот тоже, но лучше пользоваться тегом EM</i>
В браузере увидим:<i> И этот тоже, но лучше пользоваться тегом EM</i>

Если в теле документа написать:
<u> Этот текст будет подчеркнутым!!! </u>
Увидим в браузере:
Например:
Вниманиe акция! новая цена <s> 50 000 </s> 20 000 рублей!
Результат:
2 <sup> 2 </sup> = 4 ;<br>
2 <sup> 3 </sup> = 8 ; <br>
2 <sup> 4 </sup> = 16 ;
И что получим:2 <sup> 3 </sup> = 8 ; <br>
2 <sup> 4 </sup> = 16 ;

Приведу пример:
Формула спирта в химии - С <sub> 2 </sub> Н <sub> 5 </sub> ОН
И что мы получим:
Атрибуты:
SIZE - Определяет размер шрифта. Возможные значение - 1 , 2 , 3 , 4 , 5 , 6 , 7.
COLOR - Определяет цвет текста. Задается либо RGB-значением в шестнадцатиричной системе, либо одним из 16 базовых цветов.
FACE - определяет используемый шрифт. Используйте Times New Roman, Arial, Tahoma, Courier, Courier New. Они установлены почти у всех. Иначе гарантий нет!
Если в теле документа написать:
Это обычный текст <br>
<FONT SIZE="+2" COLOR="red"> Увеличенный красный шрифт</FONT>
<br>
<FONT SIZE="3" FACE="Courier New" COLOR="Violet">Моноширинный фиолетовый текст 3 размера</FONT>
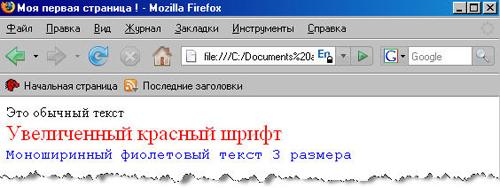
<FONT SIZE="+2" COLOR="red"> Увеличенный красный шрифт</FONT>
<br>
<FONT SIZE="3" FACE="Courier New" COLOR="Violet">Моноширинный фиолетовый текст 3 размера</FONT>
При просмотре в браузере увидим:

Если написано SIZE="+2" то это означает увеличить на 2 единицы шрифт по сравнению со стандартным. Обычно стандартный размер шрифта равен 3 .
Примечание: В дальнейшем(после изучения css) лучше вообще все что связано с типом, размером и цветом шрифта делать через таблицы стилей. Это гораздо удобнее, тем более многие элементы форматирования текста расположенные внутри элемента FONT, работают некорректно.
Атрибуты:
WIDTH – определяет длину линии в пикселах или процентах от ширины окна браузера.
SIZE – толщина линии в пикселах.
ALIGN – определяет выравнивание горизонтальной линии. Атрибут может принимать следующие значения:
left – выравнивание по левому краю документа.
right – выравнивание по правому краю документа.
center – выравнивание по центру документа (используется по умолчанию).
left – выравнивание по левому краю документа.
right – выравнивание по правому краю документа.
center – выравнивание по центру документа (используется по умолчанию).
NOSHADE – определяет способ закраски линии как сплошной. Атрибут является флагом и не требует указания значения. Без данного атрибута линия отображается объемной.
COLOR – задает цвет линии. Можно использовать либо RGB-значение в шестнадцатиричной системе, либо один из 16 базовых цветов. Атрибут работает только в Internet Explorer.
Например:
Текст до линии <hr noshade width="50%" align="left"> После линии <br>
А вот пример линии толщиной 2px и без флага noshade
<hr width="50%" align="left" size ="2">
А вот пример линии толщиной 2px и без флага noshade
<hr width="50%" align="left" size ="2">
Что мы увидим: